Công Nghệ
Cách Tạo Hiệu Ứng Di Chuột Phóng To Ảnh Bằng CSS WordPress
Bạn đang thực hiện xây dựng một website nhưng sẽ có những yêu cầu từ khách hàng hoặc xếp nhưng theme bạn dùng không được phép tùy biến. Thì khi đó việc bạn cần làm là thuê code hoặc tự tay thêm css vào qua những hướng dẫn trên mạng.

Sẽ khá khó khăn nếu bạn chỉ quen trình kéo thả thì ở bài viết này Dreview sẽ hướng dẫn bạn cách tạo hiệu ứng phóng ảnh di chuột bằng css đơn giản nhé.
1. Cần chuẩn bị trước khi thêm css
– Một chút kiến thức về wordpress cơ bản và sự kiên trì tìm hiểu
– Chú ý các hàm style để thêm đúng khi thực hiện css
– Một ly cafe để bắt tay vào làm
Khi đã chuẩn bị rồi thì tiếp tục chuyển qua nội dung tiếp theo phía dưới để có thể thực hiện và làm theo để hoàn thành thêm css vào website.
Xem thêm: Mẹo tối ưu SEO cho blogspot
2. Cách thêm css vào wrodpress
Để thêm css ví dụ ở đây là thêm một hiệu ứng khi di chuột vào ảnh sẽ được phóng to lên theo một thời gian và khi đưa chuột ra sẽ bình thường lại.
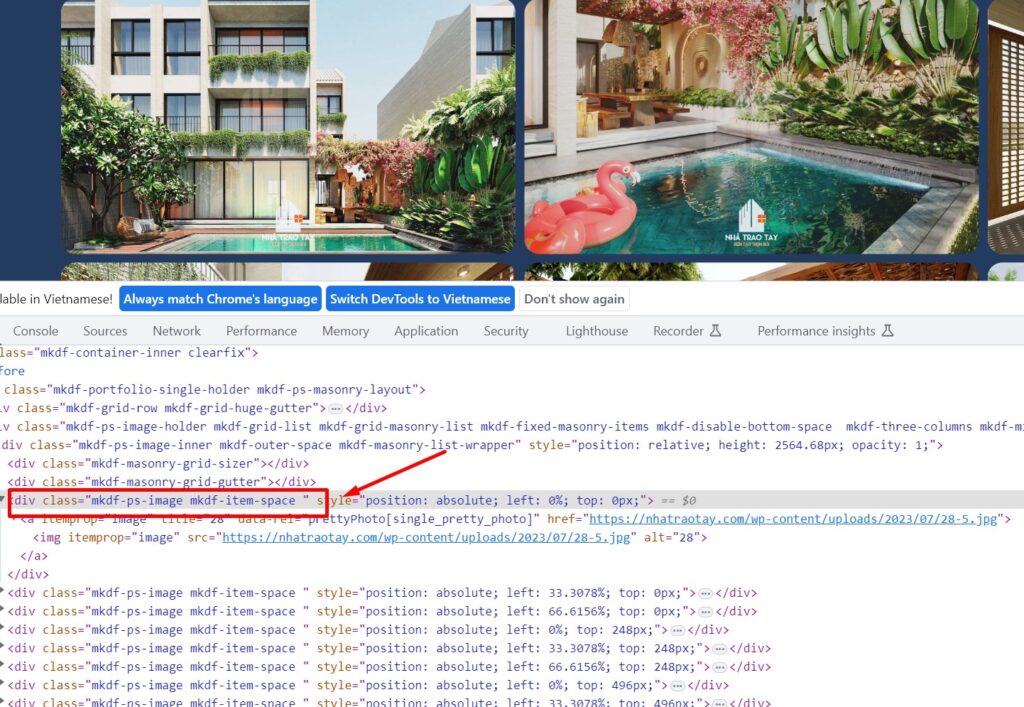
Bước 1: Xác định class của vị trí bước ảnh mà bạn cần thêm hiệu ứng đó bằng cách đưa chuột vào click chuột phải chọn kiểm tra và tìm thẻ class như hình dưới đây:

Bước 2: Khi đã xác định được class rồi thì đăng nhập vào wordpress, vào mục giao diện chọn tùy biến để có thể thêm css vào:

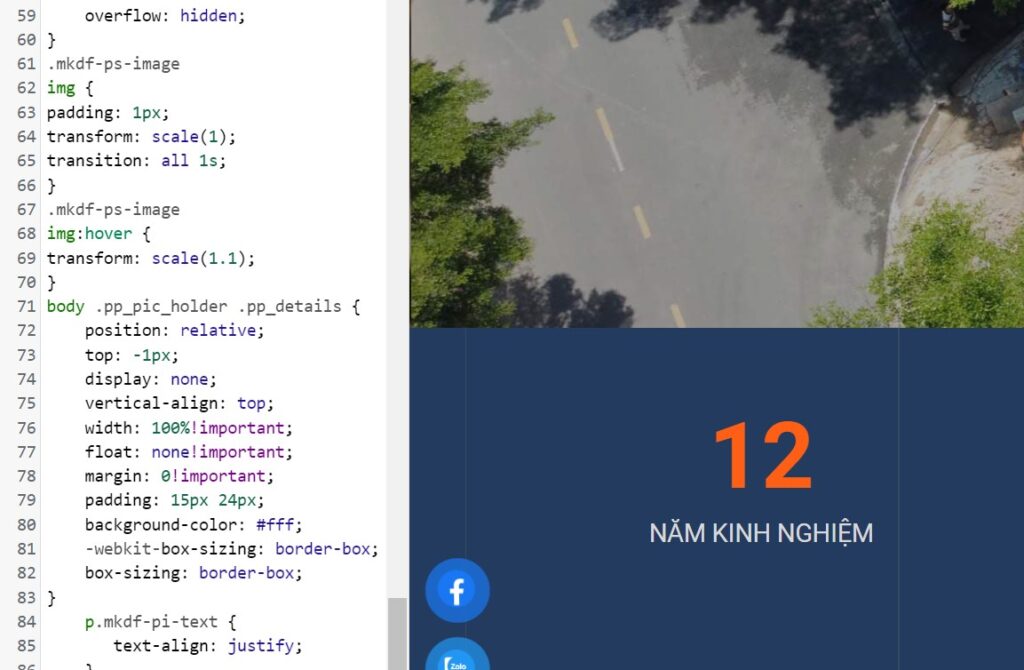
Bước 3: Vào mục css bổ sung và dán dòng code dưới đây vào nhưng lưu ý hãy đổi mục .mkdf của mình thành tên class trên website của bạn. Vì mỗi website sẽ có một cách class khác nhau bạn cần gọi đúng thì mới hoạt động.
.mkdf-ps-image img { padding: 1px; transform: scale(1); transition: all 1s; } .mkdf-ps-image img:hover { transform: scale(1.1); }Bước 4: Lưu lại và hãy cùng xem thành quả của bạn nhé, nếu chưa ưng ý thì hãy tùy biến lại thời gian phòng to và kích thước ở thẻ scale.
Trên đây Dreview vừa hướng dẫn bạn cách tạo hiệu ứng phóng ảnh khi di chuột bằng css cho wordpress dễ dàng. Ngoài ra cách này còn có thể áp dụng đối với các hiệu ứng khác tương tự, nếu cần hỗ trợ gì thêm vui lòng để lại bình luận phía dưới.
